Connect data with GTM
Including Enhencer script
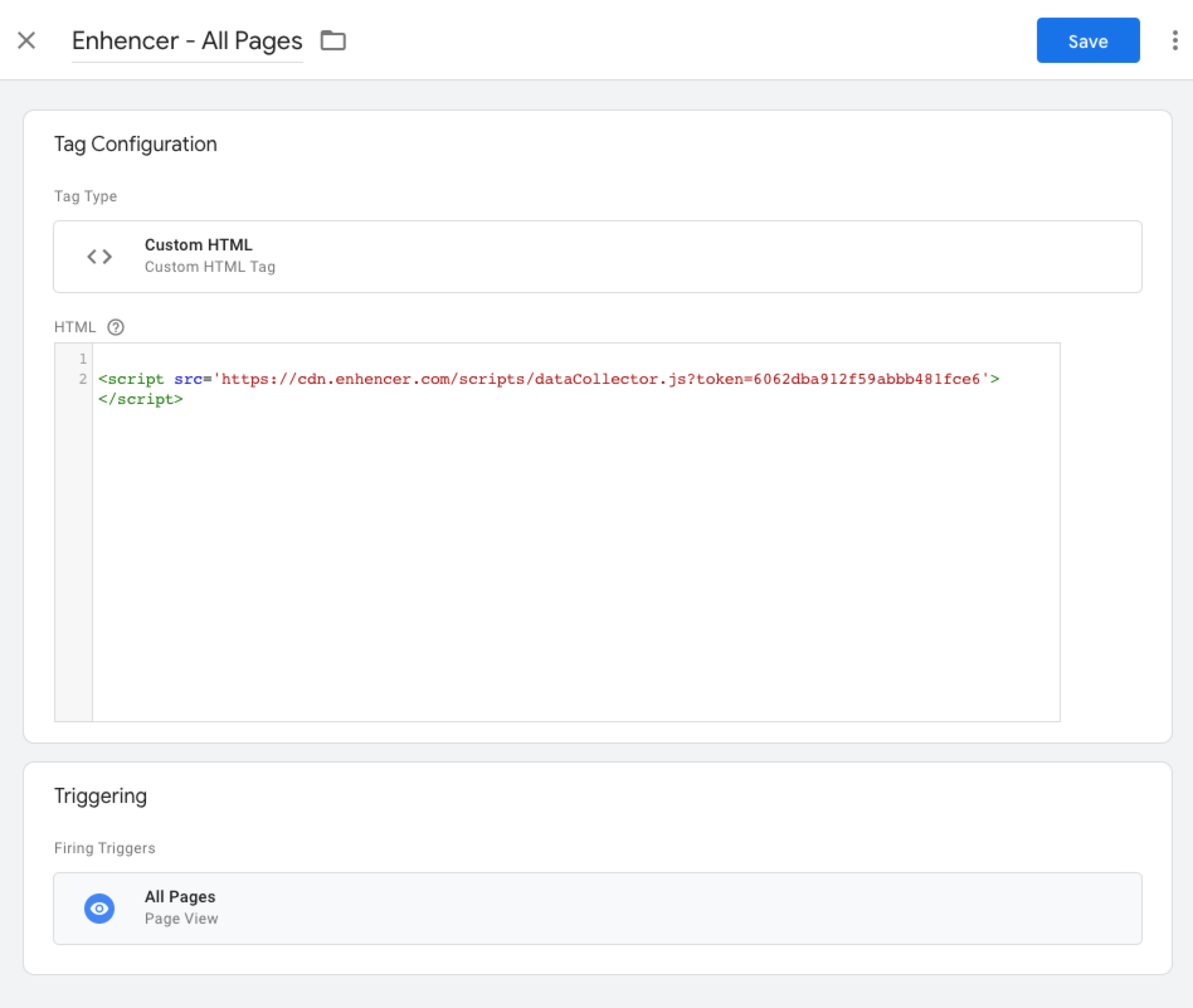
To start, create a new tag in Google Tag Manager called "Enhencer - All Pages". The type of the tag has to be 'Custom HTML'. Then copy the code below and paste it in the HTML field of the tag. The trigger for this tag has to the Pageview event of all pages.
<script src='https://cdn.enhencer.com/scripts/dataCollector.js?token=foo'></script>

Listing page tag
Create a tag called "Enhencer - Listing Page" with type 'Custom HTML'. Add the code below to the HTML field of the tag. Add a trigger that fires on listing page load.
<script>
window.enhencerCollector.listingPage({
listingCategory: {listing category goes here}
})
</script> 
Tag sequencing
From the advance settings part below the HTML field, add "Enhener - All Pages" tag to fire before this tag as shown in the image.

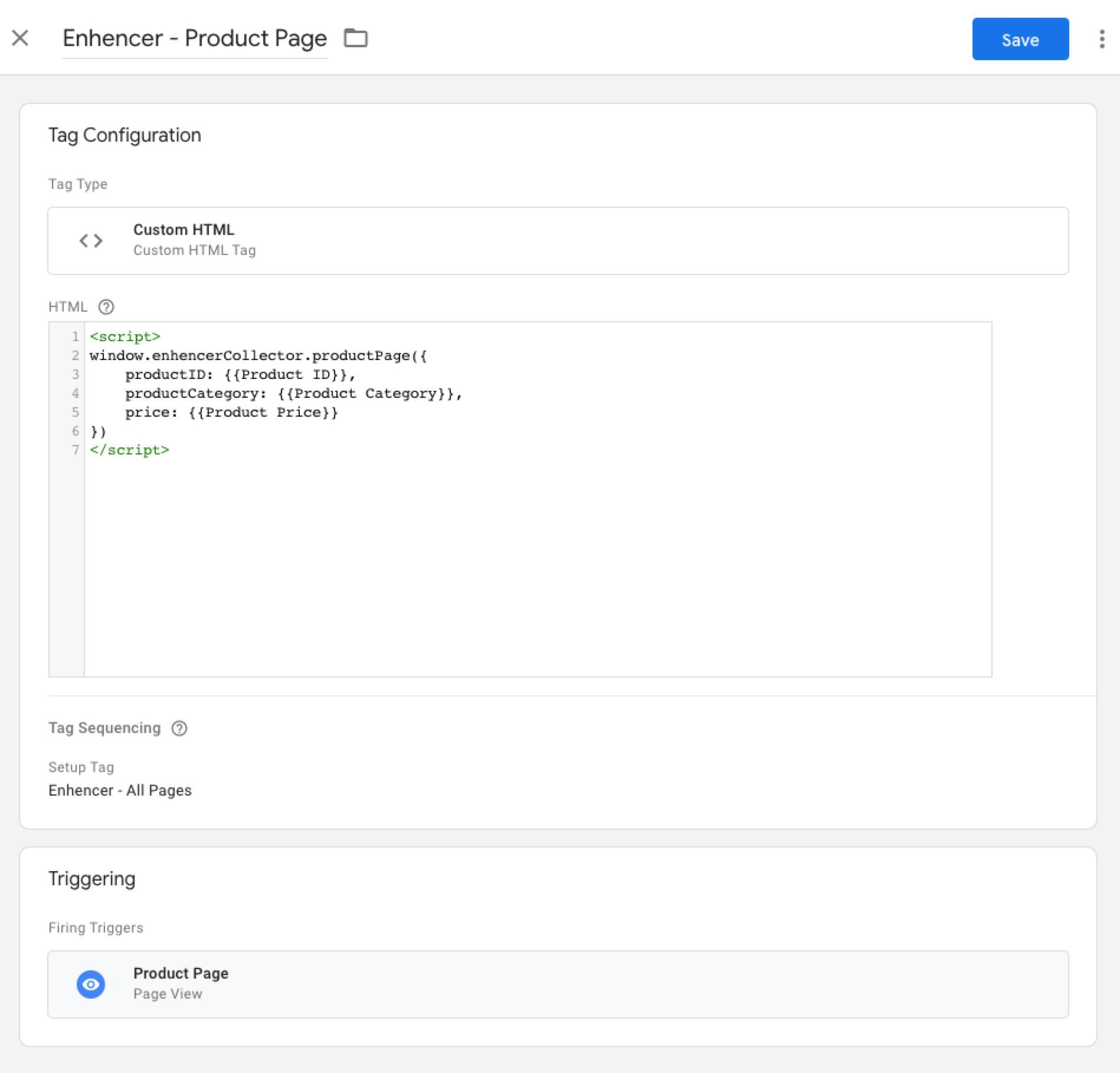
Product page tag
Similarly, create a tag called "Enhencer - Product Page" with 'Custom HTML' type. Add the code snippet to the HTML field. Add a trigger that fires on product detail page load.
<script>
window.enhencerCollector.productPage({
productID: {product id goes here},
productCategory: {product category goes here},
price: {product price goes here}
})
</script> Repeat the procedure for tag sequencing (page 3) add "Enhencer - All Pages" tag to fire before this tag.

Add to cart tag
Add a new tag called "Enhencer - Add to Cart". Copy the code snippet to the HTML field. Pass the ID of the product that has been added to the cart as parameter. Obviously, the trigger has to fire on 'add to cart/basket' event or button click.
<script>
window.enhencerCollector.addedToBasket({
productID: {product id goes here}
})
</script>>

Purchase tag
The last tag that we have to set up is "Enhencer - Purchase". Again, the tag type has to be 'Custom HTML'. Copy the code to the HTML field. When a purchase completed successfully, the tag has to be fired. Pass the purchase products array as a parameter. Every product has to have id, price and quantity parameters at least.
<script>
window.enhencerCollector.purchased({
products: {purchase products goes here}
})
</script>
Repeat the procedure for tag sequencing (page 3) add "Enhencer - All
Pages" tag to fire before this tag. Example for a 'Purchase Products'
variable would be:
[{id: 'lw-154', price: 89, quantity: 2}, {id: 'lw-301',
price: 45, quantity: 1}]

Google Ads event
After completing the configurations above, the events will appear
automatically on Facebook Ads panel.
But, for Google Ads, you have to do one last tag configuration on GTM.
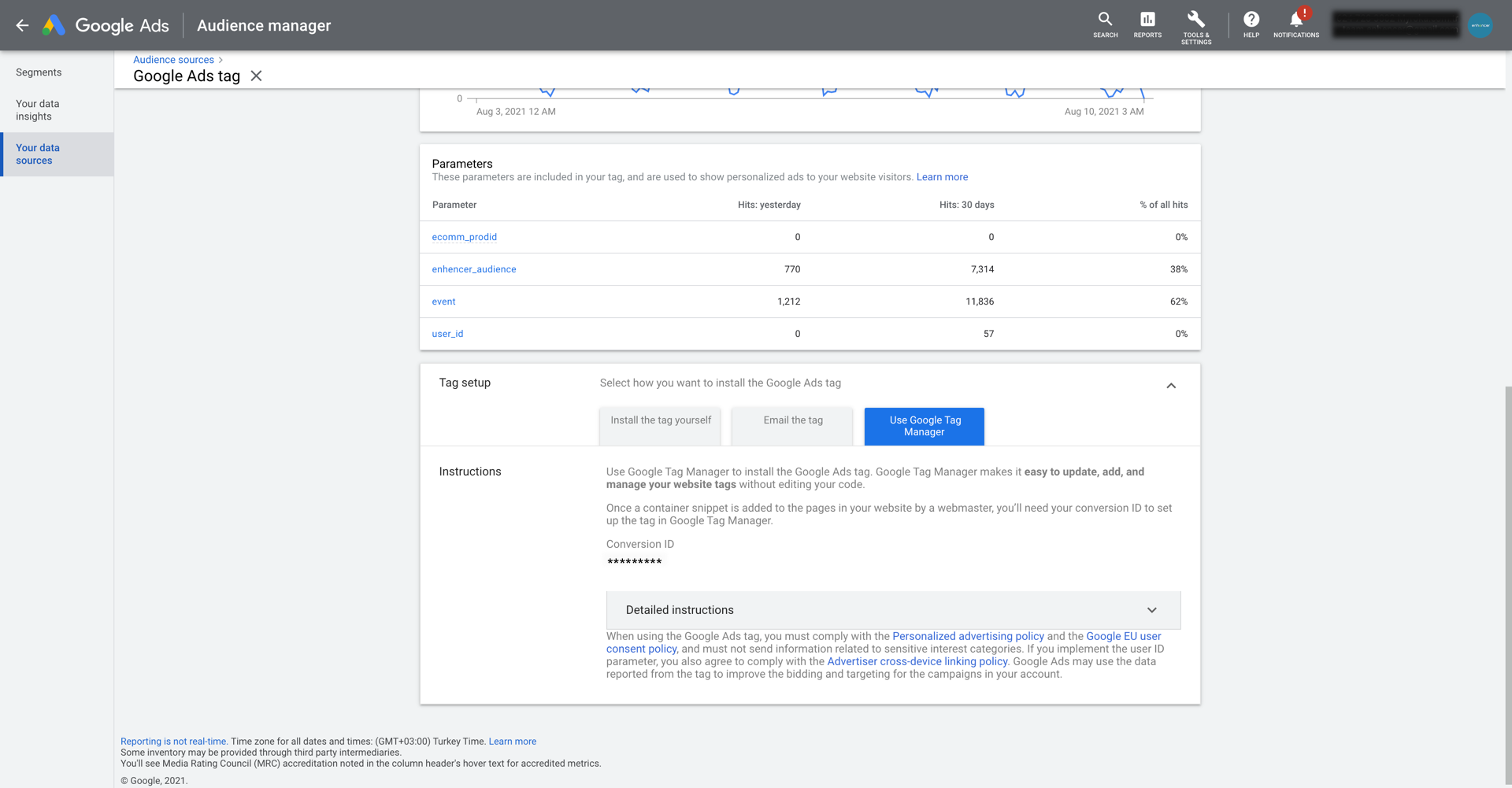
Before creating a tag, you have to get your Conversion ID from your Google
Ads panel. Go to 'Tools & Settings', select 'Audience Manager'. On the
left panel select 'Your data sources', click on 'Details' in the 'Google
Ads tag'. At the very bottom, open 'Tag setup' dropdown and select 'Use
Google Tag Manager'. You can see your Conversion ID there.

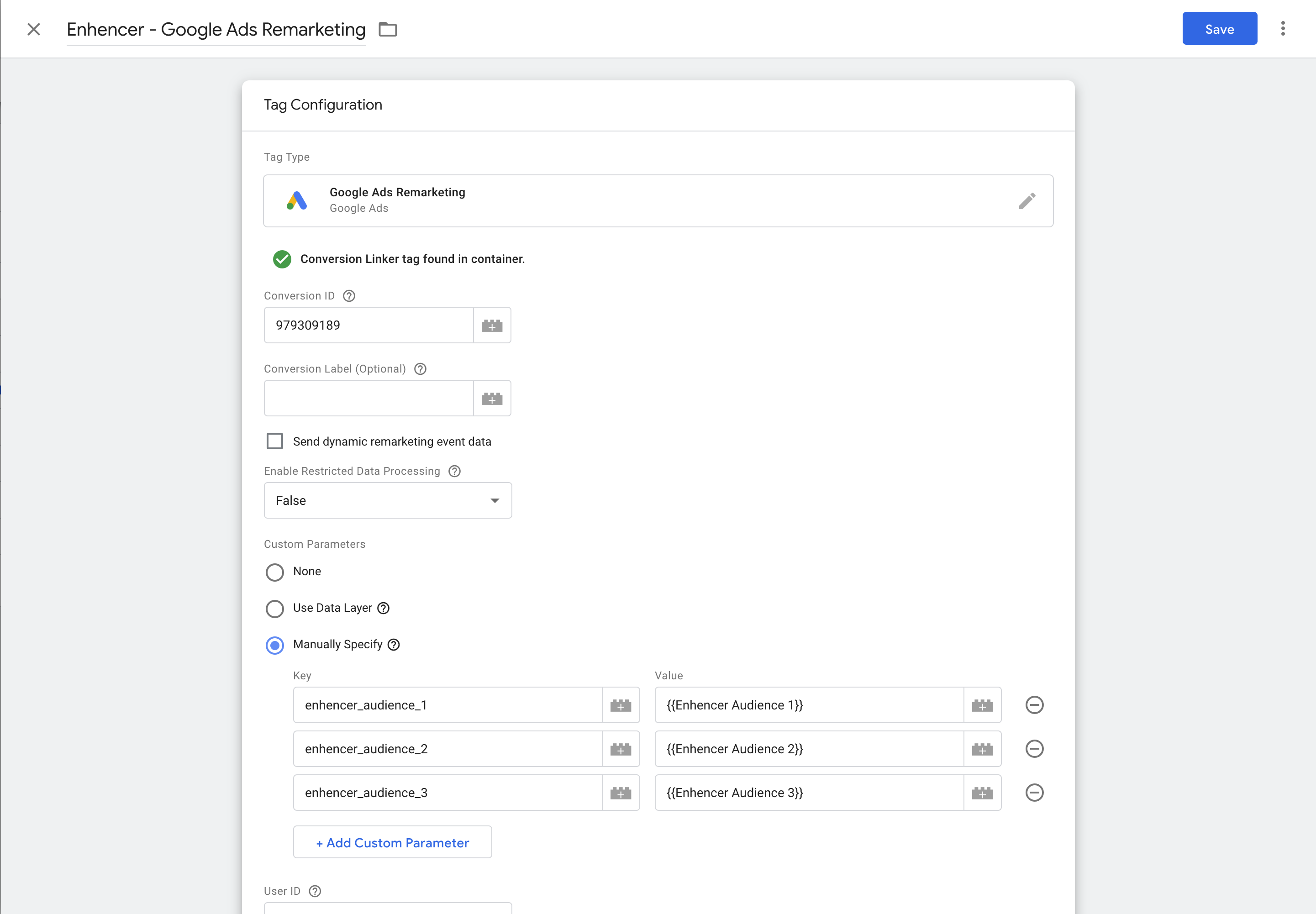
Google Ads Remarketing Tag
Create a tag called "Enhencer - Google Ads" with 'Google Ads Remarketing'
type. Paste your Conversion ID in the respective field. Save the tag and
ignore the warning.
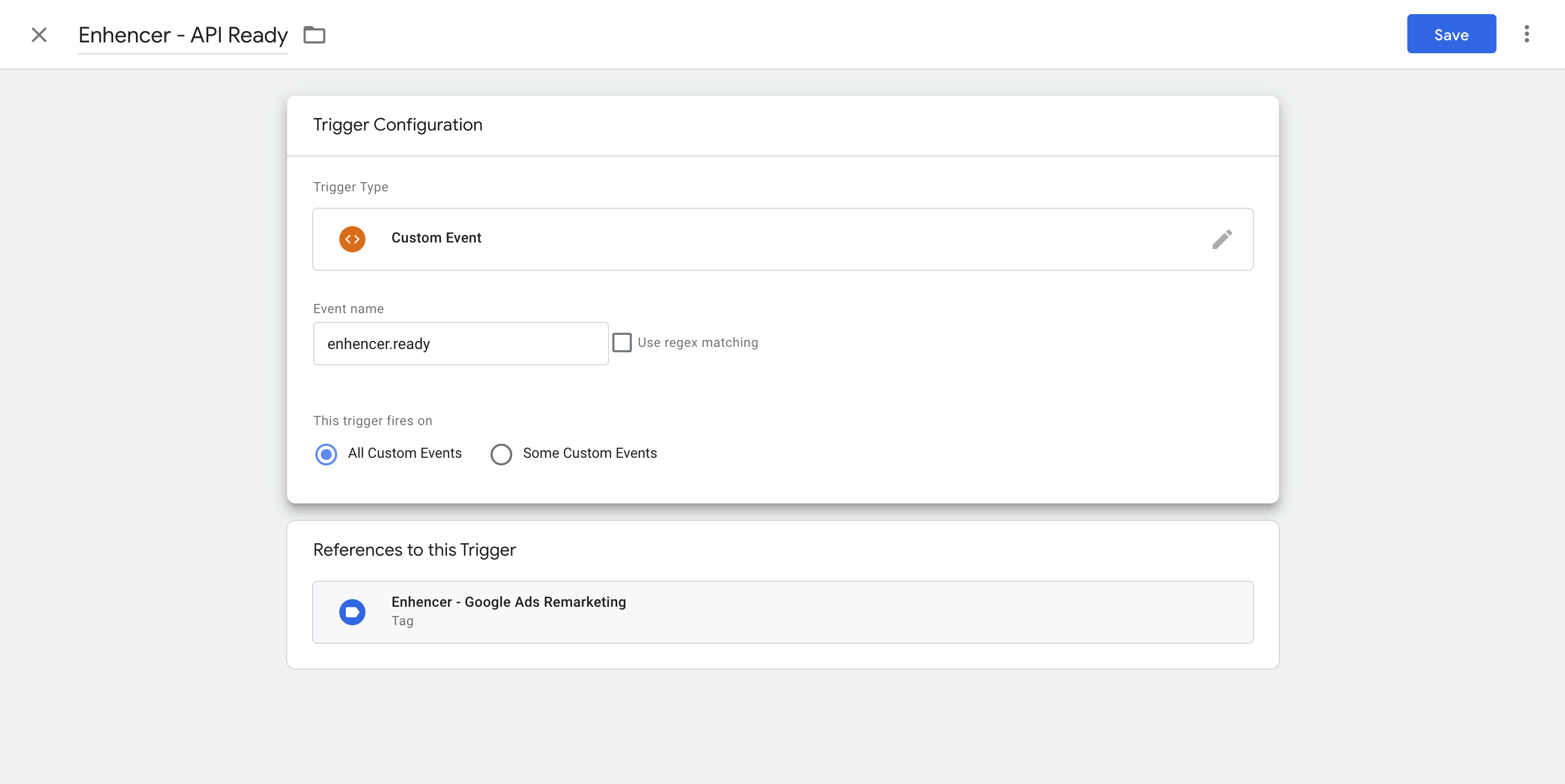
Next, you need a trigger and the variables for the tag. First, create a
trigger called 'Enhencer API Ready' with 'Custom Event' type and enter
'enhencer.ready' in the name field.

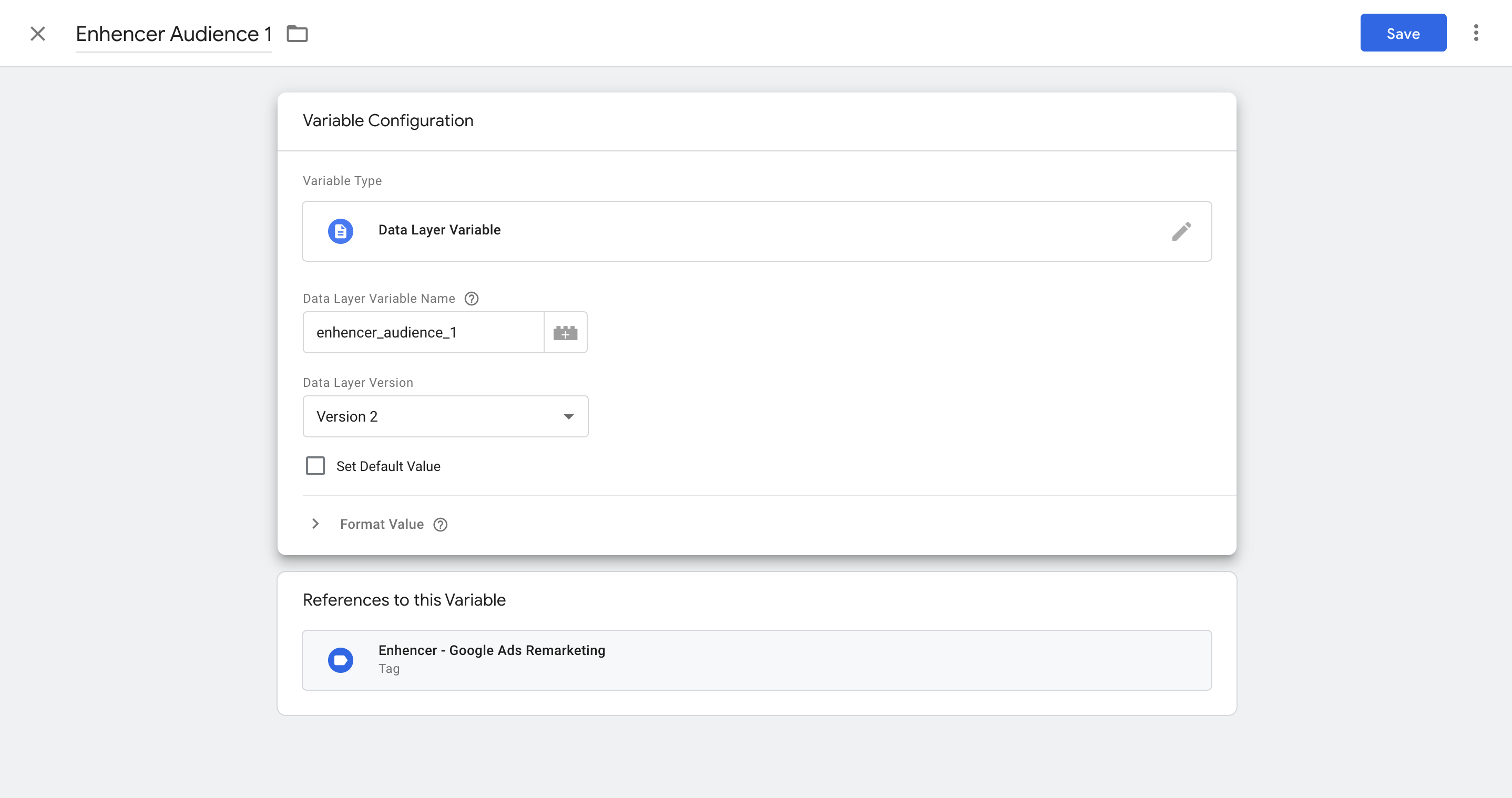
Create variables called 'Enhencer Audience 1', select 'Data Layer
Variable' type and enter 'enhencer_audience_1' in the 'Data Layer Variable
Name' field. Repeat the same procedure for the other Enhencer Audiences
you need, just replace 1 with the audience number (enhencer_audience_2,
enhencer_audience_3 etc).

Now, return to the tag and in the custom parameters section add variables
you have created with with the same names. Select the trigger that you
have just created and save the tag.
This configuration will
send the variables to your Google Ads panel.